(一)回應處及引用按鈕下添加圖片如下圖地方
註:(所有語法中圖片網址不可用部落格相簿中圖片網址,需上傳
網路圖片存放空間取得的網址)

在回應處及引用按鈕下添加圖片語法:
#yarticle .browsebtns{background:url(圖片網址) center bottom no-repeat;width:圖寬度px;height:圖高度px;padding-left:離左邊數值px;}
範例:
#yarticle .browsebtns{background:url(http://i230.photobucket.com/....../d68a959c.gif) center bottom no-repeat;width:480px;height:65px;padding-left:25px;}
(二)在回應處填寫框上添加圖片添加圖片
如下圖

回應處填寫框上添加圖片添加圖片語法:
#yartcmt .pagination{background:url(圖片網址) no-repeat;height:圖高度px;background-position:center;}
(三)
在引用者名單最下方加上圖片
如下圖:

在引用者名單最下方加上圖片語法:
#yarttrk .pagination {height:圖高度px;width:圖寬度px;background:url(圖片網址) no-repeat center;}
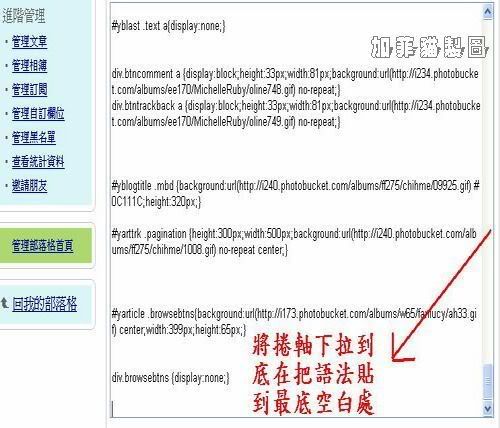
將語法貼在css語法框方法↓選
1. 管理部落格→ 選 面板設定
2. 選 自訂樣式如下圖

3.打開 CSS 語法框後把語法貼在最底處空白地方(多按幾下空白鑑
讓空隙加大)如下圖

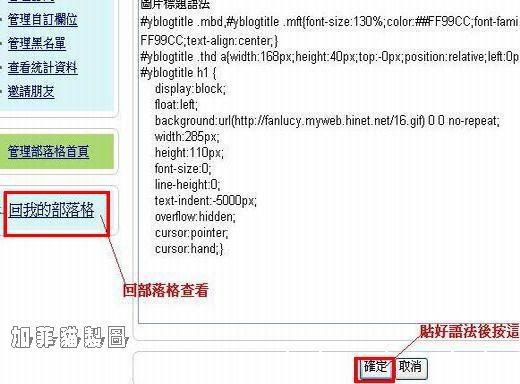
4. 貼好後按確定~~回到我的部落格看結果!!
如下圖

 留言列表
留言列表