|

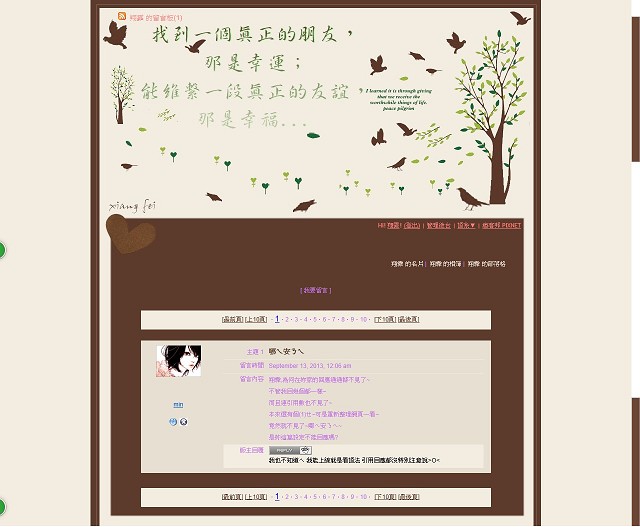
翔霏學習版-痞客樣式02預覽圖 兩欄式右欄較寬
建議解析度1024X768以上
另有Blog Switc 百款背景網頁特效
更多背景特效 將陸續收集

版型語法複製↓
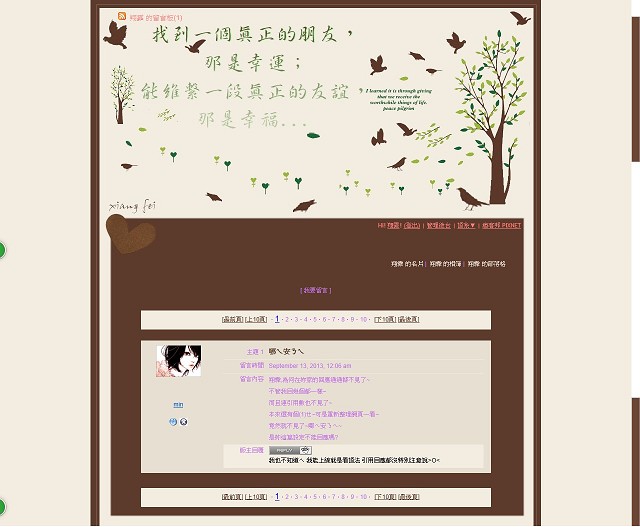
翔霏學習版-痞客留言板02預覽圖

留言板語法複製↓
痞客網誌隱藏語法:
/*---------------------------------------------------------------------*/
 除了綠色字之外,其他可直接複製至CSS裡,方便以後更改。:) 除了綠色字之外,其他可直接複製至CSS裡,方便以後更改。:)
#login-bar/*招呼語&登入登出*/
#banner .skiplink/*跳到主文*/
#blog-category/*部落格全站分類*/
.day/*文章日期的週*/
.back-to-top/*回到最上頁*/
.post-info img/*迴響者資訊的圖示*/
.reply-text p/*版主回覆資訊*/
.user-ip/*迴響者IP*/
.img.pixnet-user/*迴響者的PIXNET會員圖示*/
#visitor .box-text .box-more/*誰來我家的所有訪客列表*/
#murmur .box-title/*碎碎唸欄位的標題*/
#murmur .box-more/*碎碎唸欄位的所有歷史碎碎唸*/
#counter .box-title/*參觀人氣欄位的標題*/
#category .box-text .box-more/*文章分類欄位的總開合按鈕*/
#footer #bottom/*頁尾超連結*/ (回到首頁&回到主文&免費註冊&服務中心&痞客邦首頁)
.article-footer/*文章附加資訊*/
.title h2 img/*文章標題的圖示*/
#category .box-more/*文章分類欄位的總開合按鈕*/ (同#category .box-text .box-more)
#recent-article img/*近期文章欄位的圖示*/
#category .box-text h6 img/*文章分類欄位的分類目錄圖示*/
.author span /*單篇文章人氣*/
/*---------------------------------------------------------------------*/
 ★翔霏作品素材皆取自網路加工 如造成原創不悅請告知 翔霏將立即移除★ ★翔霏作品素材皆取自網路加工 如造成原創不悅請告知 翔霏將立即移除★
|




 除了
除了


 留言列表
留言列表

