
![]()
晴天來發標題圖作品惹
這是花了很長的時間做出來的 (看的出來吧?)
總共有7色 ,, 大家覺得還不錯吧?
※注意:帶走引用前請先給個回應喔
話就說到這裡惹 ,, 希望能有不錯的反應唷
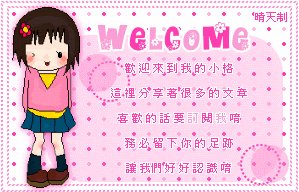
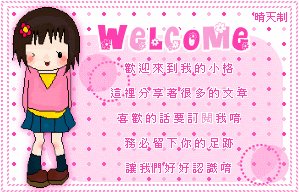
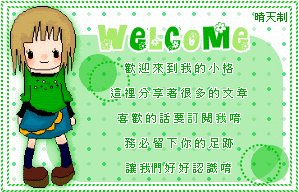
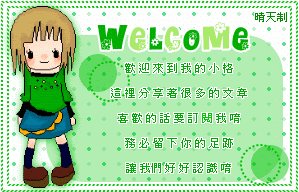
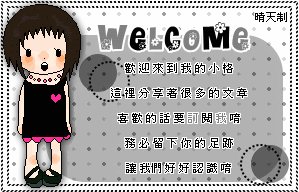
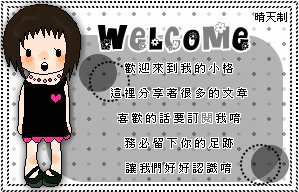
// ﹡晴天制 7色手繪瘋女孩 標題圖 預覽區 ﹡//








// ﹡圖址 ﹡//
粉紅款﹡http://i234.photobucket.com/albums/ee80/sunshine1029a/banner71.gif
藍色款﹡http://i234.photobucket.com/albums/ee80/sunshine1029a/banner72.gif
紫色款﹡http://i234.photobucket.com/albums/ee80/sunshine1029a/banner73.gif
綠色款﹡http://i234.photobucket.com/albums/ee80/sunshine1029a/banner74.gif
橘色款﹡http://i234.photobucket.com/albums/ee80/sunshine1029a/banner75.gif
紅色款﹡http://i234.photobucket.com/albums/ee80/sunshine1029a/banner76.gif
黑色款﹡http://i234.photobucket.com/albums/ee80/sunshine1029a/banner77.gif

// ﹡語法 ﹡//
/*晴天制-標題圖*/
#yblogtitle h1 {display:block;float:left;background:url(圖址) 0 0 no-repeat;width:299px;height:192px;font-size:0;line-height:0;overflow:hidden;cursor:pointer;cursor:hand;text-indent:-5000px;}
/*標題圖置中*/
#yblogtitle .mbd,#yblogtitle .mft{text-align:center}
#yblogtitle .thd a{width:0px;height:0px;top:-0px;position:relative;left:0px;display:block;}
※語法更正公告:2008.1.13
因原本提供的語法單純只是標題圖的語法,而非置中語法,
所以新增了"標題圖置中"的語法,在此跟大家說聲抱歉。
『帶走引用請告知,切勿當個臭小白』






 留言列表
留言列表

